



ANYCHART CODE
Īlso, you can copy and paste this code to a file on your computer and run it in browser to see how it works. It makes it easy for developers to integrate beautiful charts into any mobile.
ANYCHART FULL
Launch and explore basic An圜hart chart or see and launch it below:īelow this you can see how your full web page code should look like. An圜hart JS is a lightweight and robust JavaScript charting library. Īfter all these steps you should have the following result. This code example uses JavaScript API to create a chart, but you also can use JSON, XML, CSV and many other formats, see Supported Data Formats to learn more. Cross-platform data visualization solutions JavaScript libraries for charts and dashboards, Qlik extensions, and more. Put the JavaScript tag script with the following code anywhere in the head or body section. Īdd a block-level HTML element into your page, set the element id, and its width and height.
ANYCHART DOWNLOAD
You can use the link as shown below or download from the download page and then put it into any folder of your site (you have to use your own link in this case). Reference the JavaScript file in the head section of your web page. To get started with An圜hart follow these simple steps and you will get your first web html5 ready chart in a minute.Ĭreate an HTML file and give it the index.htm name if you want to make a new web page, or open your HTML file where the chart should be.

All the steps are well explained through examples for each chart type. An圜hart Playground is an online tool for testing and showcasing user-created HTML, CSS and JavaScript code snippets. It is easy to implement the charts in any application. The library supplies different types of carts like line charts, bar charts, heatmaps, histograms. An圜hart is a flexible JavaScript (HTML5) charting library with no dependencies, designed for easily adding interactive charts, gauges and dashboards to any.
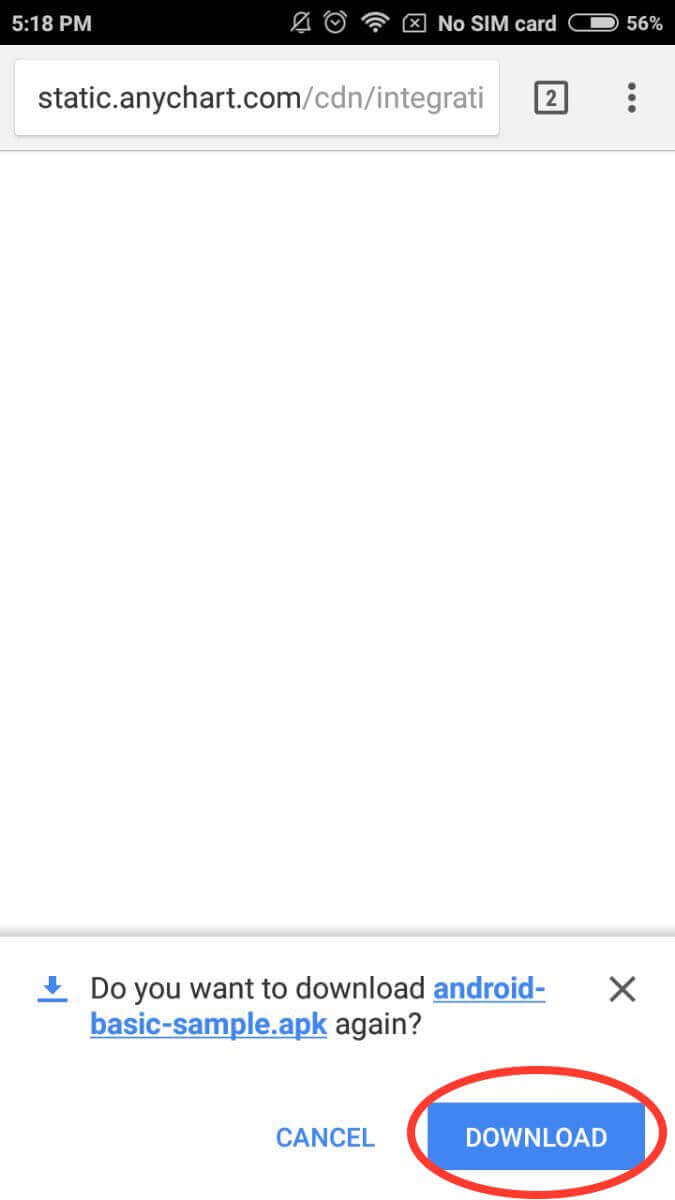
ANYCHART ANDROID
Also An圜hart supports platforms like windows, Linux, Android ,mac and iOS. An圜hart library can be used with applications developed using languages like Angular, android, jQuery, React, Node.js Meteor and so on. Platform independence nature of An圜hart has made it popular among the developers as it can be used with any operating system PROSĪn圜hart is a JavaScripting charting library which is used as a data visualization tool for designing charts using the collected data in applications. It supports many languages which helps the users to apply the it with many applications developed through many languages. Try It Free Available for: Trusted By Over 25 Million Users & Leading Brands Why. An圜hrat is used as a data visualization tool for mobile and web applications. Pick up any chart you want and click Edit Chart Data to import your data.


 0 kommentar(er)
0 kommentar(er)
